
35 Best CSS Card Design To Engage Users On Your Site 2022 uiCookies
Create a group of cards, with each card component containing a heading, image, content, and, optionally, a footer. Each card in the group of cards should be the same height. The optional card footer should stick to the bottom of the card. The cards in the group should line up in two dimensions — both vertically and horizontally. Recipe
Responsive Business Card Design with modern UI using HTML & CSS
3. Assorted Cards & Images (CSS Grid + BEM) A card layout with various sizes, containing images and/or text. Using BEM to try to keep the code organized (and to help keep the design consistent). Author: Stephen Lee (abcretrograde) Links: Source Code / Demo. Created on: June 2, 2018.

CSS 3D Card Design with RGB Effect Tutorial Red Stapler
How to design cards for websites and web apps? Our design lead created this ultimate UX and UI guide for card design for the web. Dive deep and explore how to design cards for web (and mobile) in our in-depth tutorial and guide. Hrvoje Bielen March 27, 2021 My God, it's full of cards. As commander Bowman clearly states, cards are everywhere today.

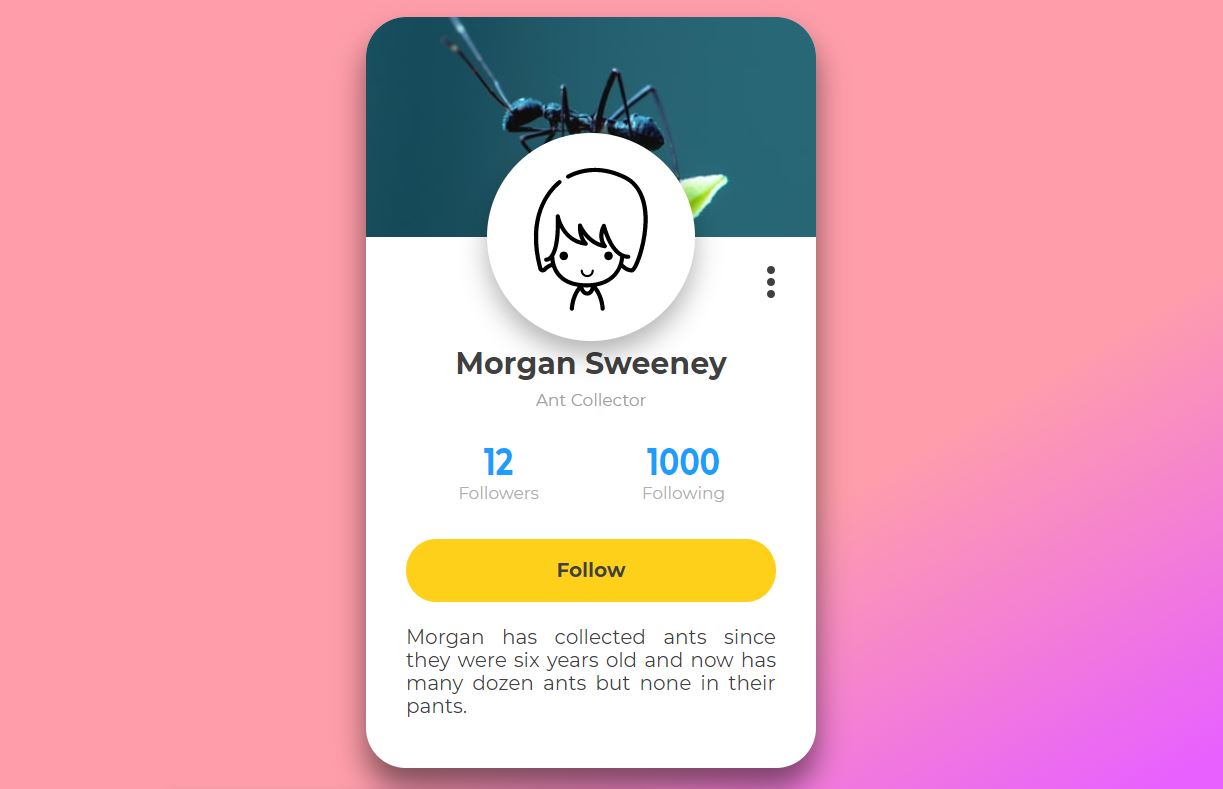
20 Awesome Profile Card CSS Design Examples OnAirCode
vamsidevendrakumar. 5.8K views. Elevate your app's design with Uiverse's library of open-source, responsive cards for web and mobile applications. Browse an array of styles, from minimalistic to feature-rich, to find the perfect match for your user interface.

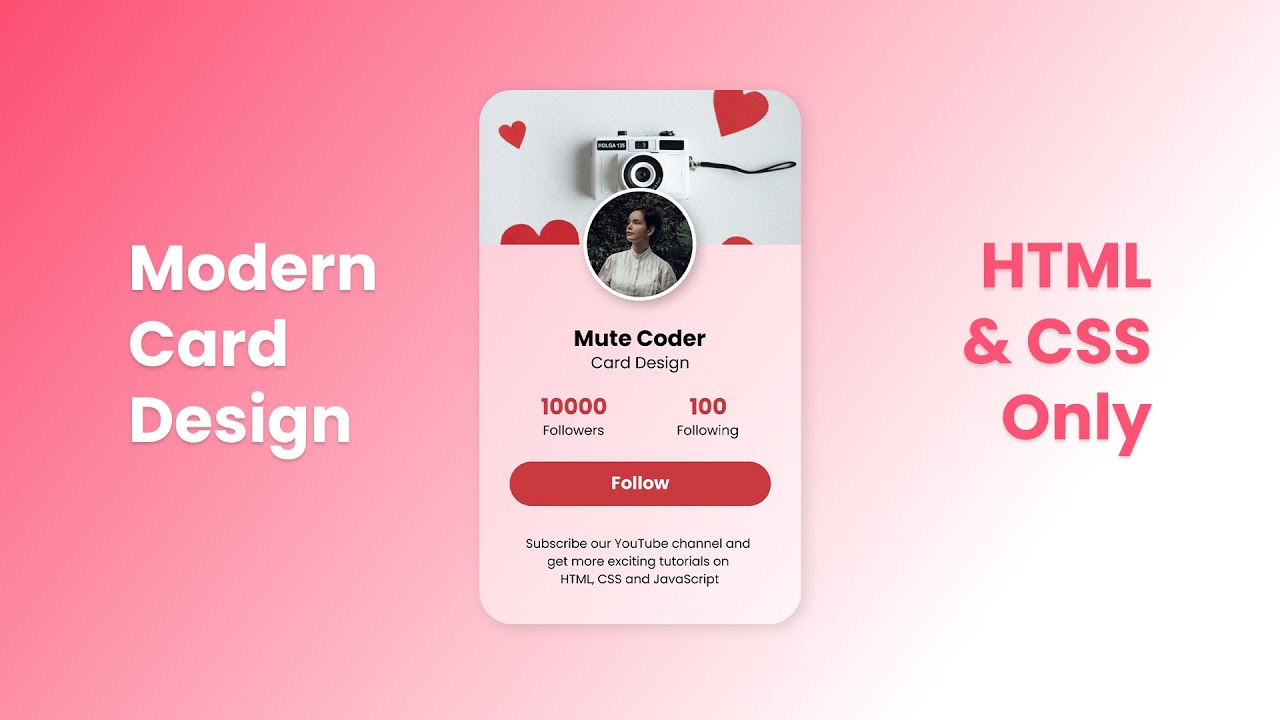
Responsive Modern Card Design using HTML & CSS
70 CSS Cards Examples To Enhance Your Design Layouts Aug 24, 2023 An agglomeration of the top free HTML and CSS card code examples. When it comes to web development, no tool is as fundamental as CSS and HTML, the two languages responsible for creating visually appealing and functional web designs.

How To Design CSS Card UI In HTML & CSS Card UI Hover Effect CSS Card Layout Design
Here are some of the most beautiful CSS cards examples for your inspiration. You may also like CSS Flip Cards CSS Product Cards CSS Recipe Cards CSS Credit Cards 55 Animated jQuery Buttons 75 CSS Text Animations You Can Use 15 Amazing CSS Animated Background for you to try 19 Cool CSS Loading Animation to inspire you 17 Fancy CSS Search Boxes

UI Card Design using HTML & CSS Card Design CSS Card Design Pure CSS card design YouTube
Step 2 (CSS Code): Once the basic HTML structure of the card is in place, the next step is to add styling to the card using CSS. CSS allows us to control the visual appearance of the card, including things like layout, color, and typography. Next, we will create our CSS file. In this file, we will use some basic CSS rules to style our card.

10+ CSS cards (latest collection) Essential Web Apps
Create cards using HTML and CSS. I've created different kinds of cards such as horizontal cards, cards with images, hover effect cards, animated cards,. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is.

50 Beautiful Free Html Css Cards Utemplates Printable Cards
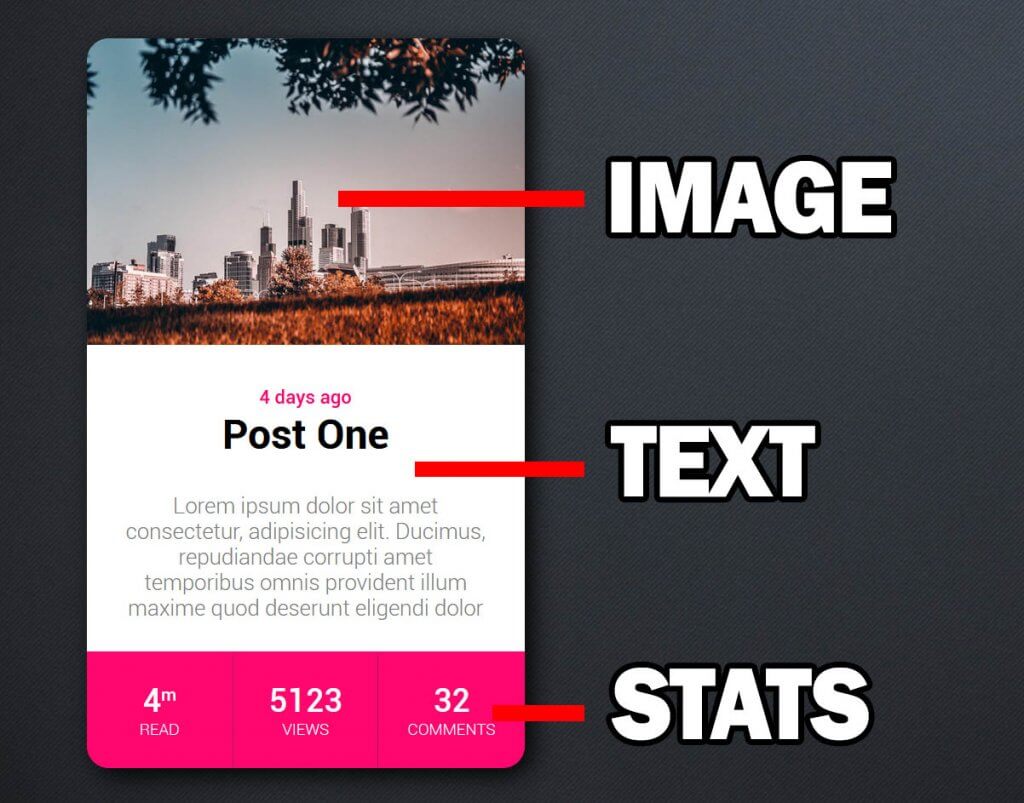
Link to code:https://codepen.io/dcode-software/pen/JjjpzLEIn this video tutorial I'll be showing you how to create a card design (or layout) using plain HTML.

Cards design using HTML and CSS create card with hover effect in html & CSS html card
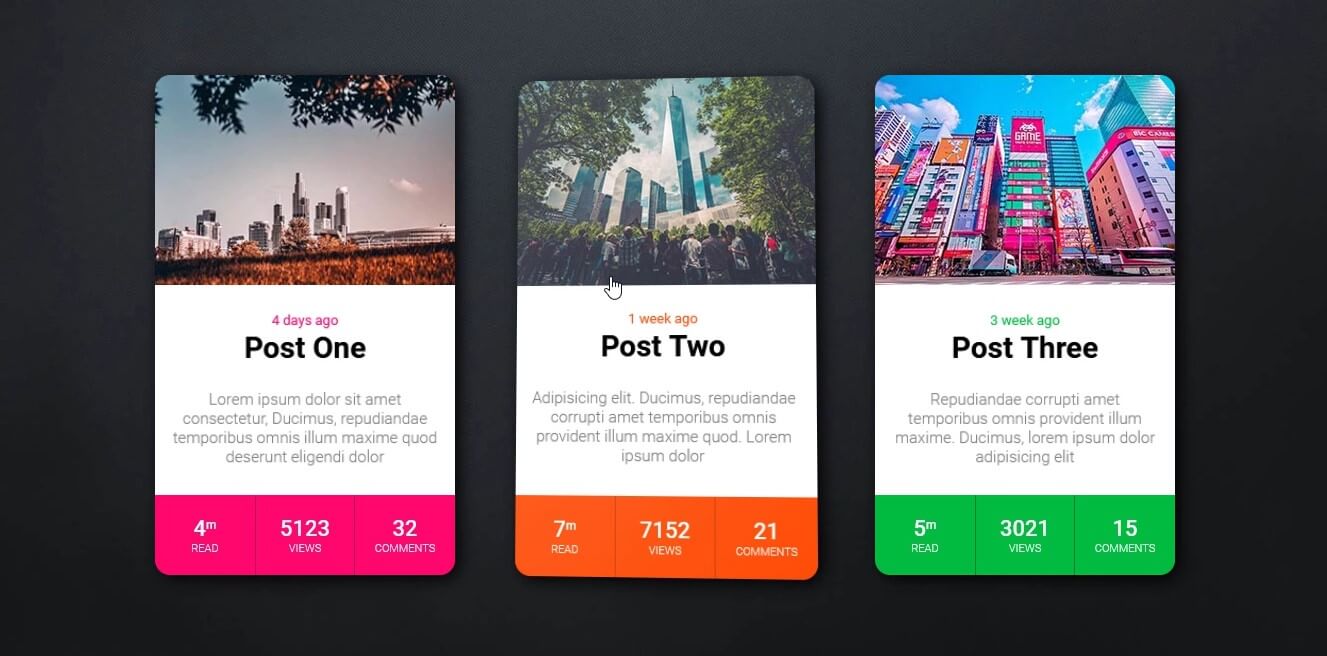
July 23, 2023 Welcome to our collection of CSS card layouts! Here, you'll find a curated selection of hand-picked free HTML and CSS card layout code examples sourced from platforms like CodePen, GitHub, and other reliable resources. This collection serves as an update of our July 2023 collection, featuring three new card layout items.

Awesome Card Design HTML CSS Card UI Design Creative Card Design Using HTML And CSS YouTube
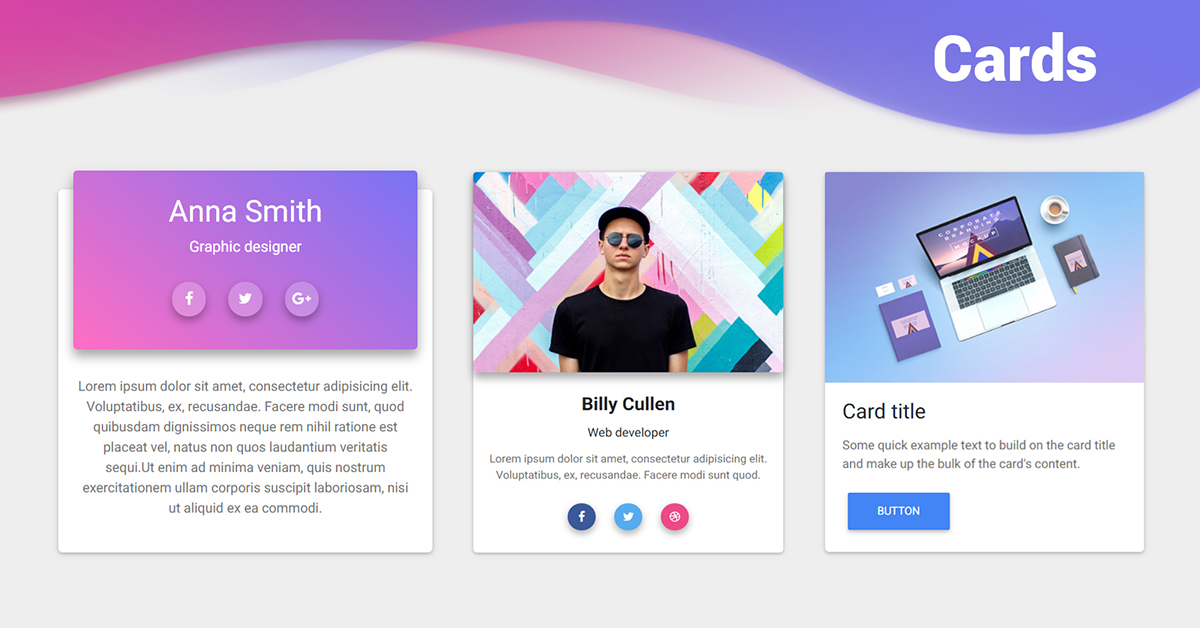
Cards have become an integral part of modern web design, providing a flexible and intuitive way to present information in a structured format. Our hand-picked collection features a diverse array of card designs, ranging from simple and minimalist styles to more intricate and dynamic layouts.

RPG Style Card Design with Hover Effect HTML/CSS Tutorial Red Stapler
Made with: HTML, CSS, JS. This card design is perfect for displaying online product listings. Card items are activated when hovered over. It is a beautiful card design that activates to reveal the sizes and available colors of goods. Users will find it easy to navigate your UI with this simple product card design.

How to create card design using html and css YouTube
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.. Web Design Certificate Course JavaScript. w3-card-4: Container for any HTML content (4px bordered shadow) Colored Cards. To display colored cards, just add w3-color class:

How to Create Cards Design Using HTML and CSS YouTube
Step 2 (CSS Code): Once the basic HTML structure of the card is in place, the next step is to add styling to the card layout using CSS. Next, we will create our CSS file. In this file, we will use some basic CSS rules to create our card layout. Let's go through it step by step:

Bootstrap Card Deck free examples, templates & tutorial
Another with this cards is it uses the CSS3 and HTML5 content. Consequently you can without much of a stretch utilize the code to make your very own custom card design. Demo/Code. 23. Article News Card. For a news or blog centered site, this card design offers pretty much all that you could need in an efficient configuration.

35 Best CSS Card Design To Engage Users On Your Site 2022 uiCookies
CSS, or Cascading Style Sheets, is a style sheet language that is used to style your web content. In this tutorial, we are going to learn about CSS basics by building a card component from scratch. If you want to follow along, be sure to check out the design here. Here's a video you can watch if you want to supplement this article: